Flutter Text Widget Font Size . // define a custompainter to paint the bubble background. Of course, you can decrease or increase that value. This example shows how to. Create a textstyle object with fontsize and specify this object as style for text widget. This merging behavior is useful, for example, to make the text bold while using the default font family and size. The text widget in flutter is used to display simple or styled text within your application. You can change the font size of text in a text widget using style property. The text to display is described using a tree of textspan. A quick code snippet is. The richtext widget displays text that uses multiple different styles. It offers a wide range of. The default size of the text in flutter is 14 (in logical pixels). To show text in flutter you. Class bubblepainter extends custompainter { @override. In this guide i’ll go over all the ways text can be modified in flutter and applying global text themes.
from oflutter.com
It offers a wide range of. You can change the font size of text in a text widget using style property. Create a textstyle object with fontsize and specify this object as style for text widget. The default size of the text in flutter is 14 (in logical pixels). // define a custompainter to paint the bubble background. In this guide i’ll go over all the ways text can be modified in flutter and applying global text themes. This merging behavior is useful, for example, to make the text bold while using the default font family and size. The text to display is described using a tree of textspan. Class bubblepainter extends custompainter { @override. This example shows how to.
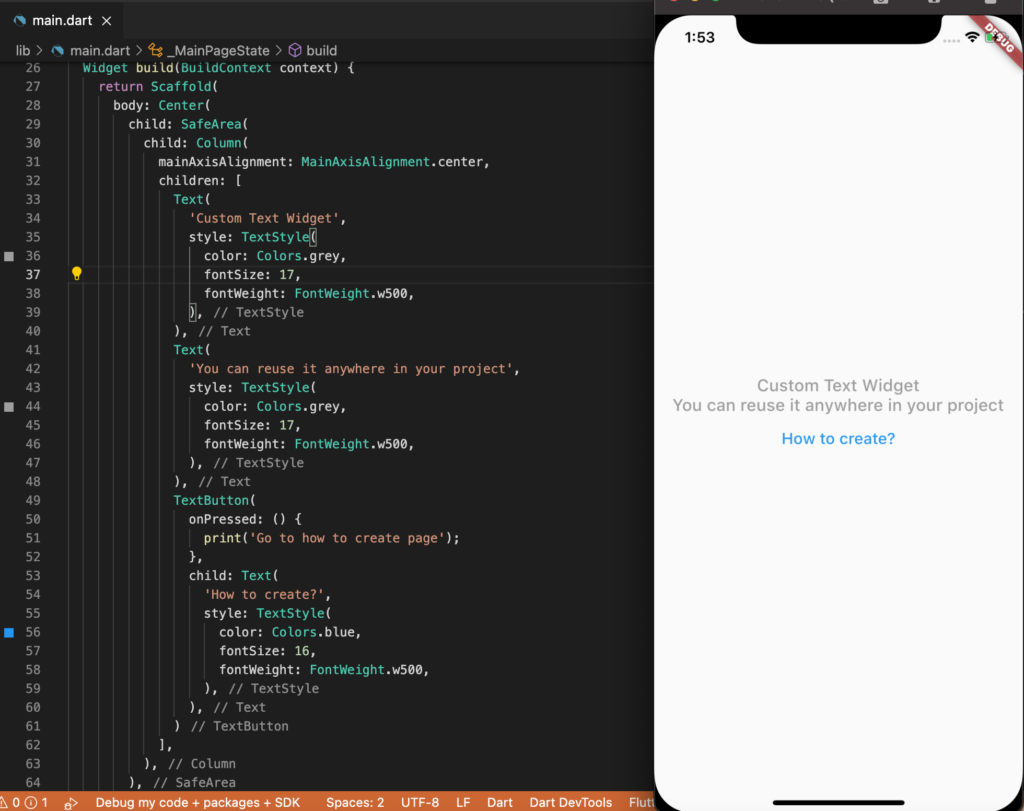
Flutter How to Create a Custom Text Widget 2022
Flutter Text Widget Font Size A quick code snippet is. Of course, you can decrease or increase that value. To show text in flutter you. This merging behavior is useful, for example, to make the text bold while using the default font family and size. You can change the font size of text in a text widget using style property. It offers a wide range of. The richtext widget displays text that uses multiple different styles. The text widget in flutter is used to display simple or styled text within your application. Class bubblepainter extends custompainter { @override. The text to display is described using a tree of textspan. The default size of the text in flutter is 14 (in logical pixels). This example shows how to. A quick code snippet is. Create a textstyle object with fontsize and specify this object as style for text widget. // define a custompainter to paint the bubble background. In this guide i’ll go over all the ways text can be modified in flutter and applying global text themes.
From codesinsider.com
flutter text widget Flutter Text Widget Font Size To show text in flutter you. // define a custompainter to paint the bubble background. The text widget in flutter is used to display simple or styled text within your application. This merging behavior is useful, for example, to make the text bold while using the default font family and size. This example shows how to. A quick code snippet. Flutter Text Widget Font Size.
From letmeflutter.com
How To Easily Change Flutter Text Font Size Let Me Flutter Flutter Text Widget Font Size In this guide i’ll go over all the ways text can be modified in flutter and applying global text themes. Class bubblepainter extends custompainter { @override. To show text in flutter you. // define a custompainter to paint the bubble background. Create a textstyle object with fontsize and specify this object as style for text widget. The default size of. Flutter Text Widget Font Size.
From morioh.com
Flutter Tutorial Responsive UI Text Layout Auto Size Text Flutter Text Widget Font Size The default size of the text in flutter is 14 (in logical pixels). This example shows how to. Of course, you can decrease or increase that value. You can change the font size of text in a text widget using style property. In this guide i’ll go over all the ways text can be modified in flutter and applying global. Flutter Text Widget Font Size.
From www.codingninjas.com
Flutter Text Coding Ninjas Flutter Text Widget Font Size To show text in flutter you. Of course, you can decrease or increase that value. Create a textstyle object with fontsize and specify this object as style for text widget. The richtext widget displays text that uses multiple different styles. In this guide i’ll go over all the ways text can be modified in flutter and applying global text themes.. Flutter Text Widget Font Size.
From www.vrogue.co
How To Make A Text Widget Selectable In Flutter For You Grid Vrogue Flutter Text Widget Font Size // define a custompainter to paint the bubble background. The text to display is described using a tree of textspan. In this guide i’ll go over all the ways text can be modified in flutter and applying global text themes. Class bubblepainter extends custompainter { @override. Create a textstyle object with fontsize and specify this object as style for text. Flutter Text Widget Font Size.
From oflutter.com
Flutter How to Create a Custom Text Widget 2022 Flutter Text Widget Font Size A quick code snippet is. In this guide i’ll go over all the ways text can be modified in flutter and applying global text themes. This merging behavior is useful, for example, to make the text bold while using the default font family and size. The default size of the text in flutter is 14 (in logical pixels). // define. Flutter Text Widget Font Size.
From googleflutter.com
Flutter Text Widget Bold Flutter Text Widget Font Size This merging behavior is useful, for example, to make the text bold while using the default font family and size. The text to display is described using a tree of textspan. This example shows how to. The default size of the text in flutter is 14 (in logical pixels). The text widget in flutter is used to display simple or. Flutter Text Widget Font Size.
From addypress.com
Text Widget In Flutter Flutter Text Widget Font Size // define a custompainter to paint the bubble background. A quick code snippet is. The default size of the text in flutter is 14 (in logical pixels). The text widget in flutter is used to display simple or styled text within your application. This example shows how to. Of course, you can decrease or increase that value. You can change. Flutter Text Widget Font Size.
From www.fity.club
Flutter Custom Fonts In Text Widget Text Style In Flutter Tutorial Flutter Text Widget Font Size Create a textstyle object with fontsize and specify this object as style for text widget. A quick code snippet is. // define a custompainter to paint the bubble background. The richtext widget displays text that uses multiple different styles. Of course, you can decrease or increase that value. This example shows how to. You can change the font size of. Flutter Text Widget Font Size.
From deepsingh44.blogspot.com
D.Tech Academic Flutter Text Widget Flutter Text Widget Font Size The text widget in flutter is used to display simple or styled text within your application. It offers a wide range of. This example shows how to. You can change the font size of text in a text widget using style property. The richtext widget displays text that uses multiple different styles. Create a textstyle object with fontsize and specify. Flutter Text Widget Font Size.
From fity.club
Text Style In Flutter Text Color And Font Size Change In Flutter Flutter Text Widget Font Size Of course, you can decrease or increase that value. This merging behavior is useful, for example, to make the text bold while using the default font family and size. You can change the font size of text in a text widget using style property. Create a textstyle object with fontsize and specify this object as style for text widget. Class. Flutter Text Widget Font Size.
From www.youtube.com
Text Widget in Flutter and import custom font Flutter Tutorial 2021 Flutter Text Widget Font Size The richtext widget displays text that uses multiple different styles. A quick code snippet is. The text widget in flutter is used to display simple or styled text within your application. Create a textstyle object with fontsize and specify this object as style for text widget. This merging behavior is useful, for example, to make the text bold while using. Flutter Text Widget Font Size.
From oflutter.com
Flutter How to Create a Custom Text Widget 2022 Flutter Text Widget Font Size It offers a wide range of. The richtext widget displays text that uses multiple different styles. The text widget in flutter is used to display simple or styled text within your application. Class bubblepainter extends custompainter { @override. Of course, you can decrease or increase that value. To show text in flutter you. A quick code snippet is. This example. Flutter Text Widget Font Size.
From fity.club
Text Style In Flutter Text Color And Font Size Change In Flutter Flutter Text Widget Font Size You can change the font size of text in a text widget using style property. It offers a wide range of. A quick code snippet is. The default size of the text in flutter is 14 (in logical pixels). The text widget in flutter is used to display simple or styled text within your application. Class bubblepainter extends custompainter {. Flutter Text Widget Font Size.
From fity.club
Text Style In Flutter Text Color And Font Size Change In Flutter Flutter Text Widget Font Size // define a custompainter to paint the bubble background. It offers a wide range of. Of course, you can decrease or increase that value. You can change the font size of text in a text widget using style property. This example shows how to. The richtext widget displays text that uses multiple different styles. This merging behavior is useful, for. Flutter Text Widget Font Size.
From www.youtube.com
Flutter Text Widget YouTube Flutter Text Widget Font Size This merging behavior is useful, for example, to make the text bold while using the default font family and size. In this guide i’ll go over all the ways text can be modified in flutter and applying global text themes. // define a custompainter to paint the bubble background. To show text in flutter you. Class bubblepainter extends custompainter {. Flutter Text Widget Font Size.
From www.vrogue.co
Font Features In Flutter A Little Extra Help For Styling Your By Flutter Text Widget Font Size The richtext widget displays text that uses multiple different styles. Class bubblepainter extends custompainter { @override. The default size of the text in flutter is 14 (in logical pixels). Create a textstyle object with fontsize and specify this object as style for text widget. It offers a wide range of. This example shows how to. This merging behavior is useful,. Flutter Text Widget Font Size.
From www.vrogue.co
Text Style In Flutter Text Color And Font Size Change In Flutter Vrogue Flutter Text Widget Font Size You can change the font size of text in a text widget using style property. In this guide i’ll go over all the ways text can be modified in flutter and applying global text themes. The richtext widget displays text that uses multiple different styles. A quick code snippet is. The text widget in flutter is used to display simple. Flutter Text Widget Font Size.